Trapped in a Dream: A Creative Coding Journey
Have you ever felt trapped in a dream, unable to wake up? This unsettling experience inspired me to create a series of interactive graphics that capture that feeling of frustration and confusion.
Software and Languages Used—Visual Studio Code, p5.js,
openprocessing.org and Procreate
Categories—Motion Graphics, Creative Coding, Coding Graphics, Website Design, Mini-Game Design, Poster Design, and Maze/Model Design
Typeface Used—Sligoil Micro from Velvetyne Type
Project Completion—July 2022
Categories—Motion Graphics, Creative Coding, Coding Graphics, Website Design, Mini-Game Design, Poster Design, and Maze/Model Design
Typeface Used—Sligoil Micro from Velvetyne Type
Project Completion—July 2022
The Dream That Sparked It All:
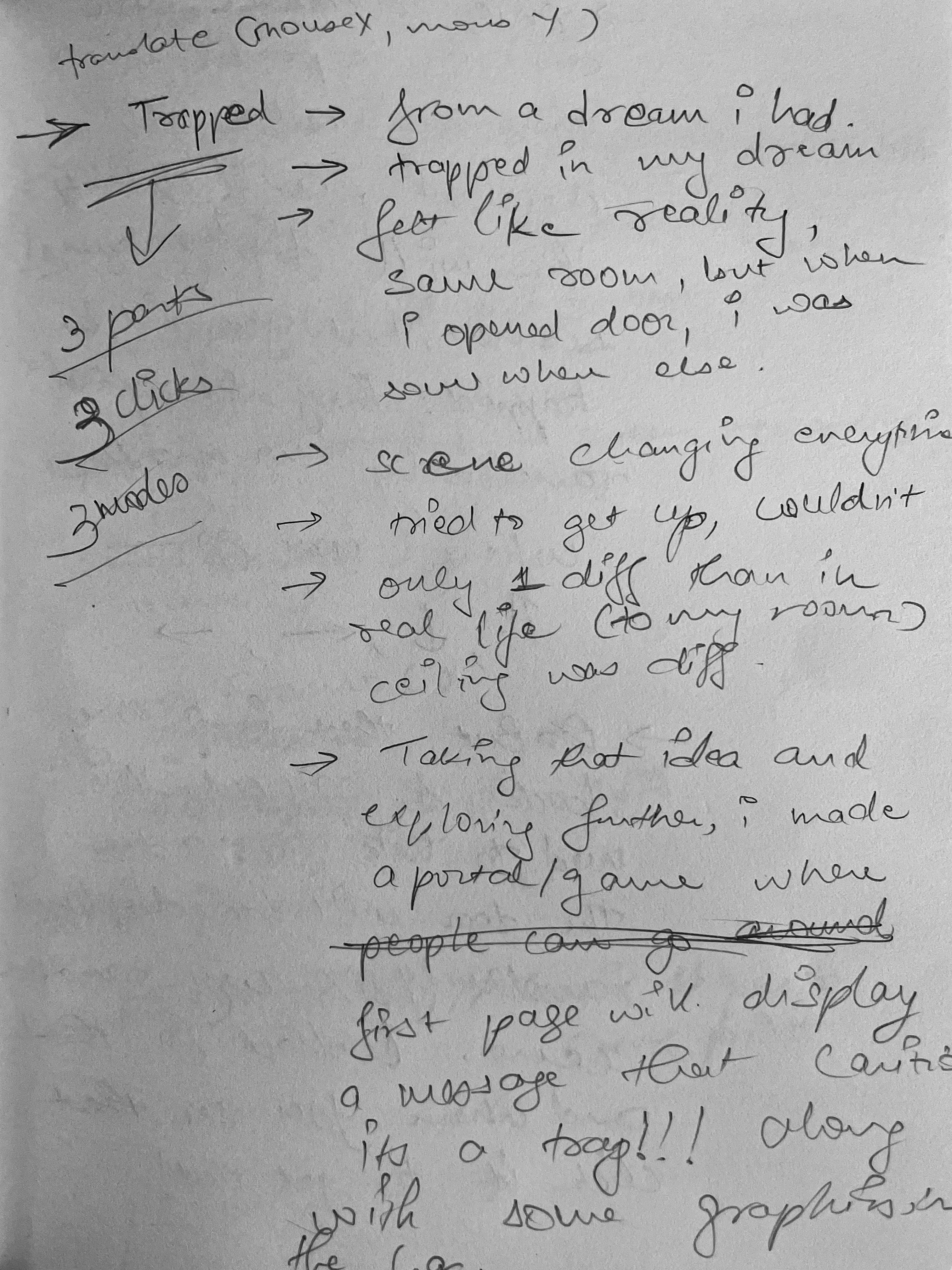
One night, I found myself in a bizarre dream sequence. My room seemed familiar, but the ceiling was different. I opened the door, only to find myself in a new location. This cycle repeated, each doorway leading to a different dreamscape. Panic set in as I realized I was trapped within my own mind. Struggling to control the dream, I tried to move and speak in the real world, but nothing worked. The only connection to reality was the faint sound of the NBA news playing in the background, a sound that persisted even within my dream. Finally, as my husband opened the door in real life, I jolted awake. The first thing I did? Check the ceiling - a desperate confirmation that I was truly back in reality.From Dream To Code:
This experience, both fascinating and terrifying, became the seed for my first foray into creative coding using p5.js. With the help of open-source code from OpenProcessing.org, I embarked on an experimental journey.Sketching The Dream World:
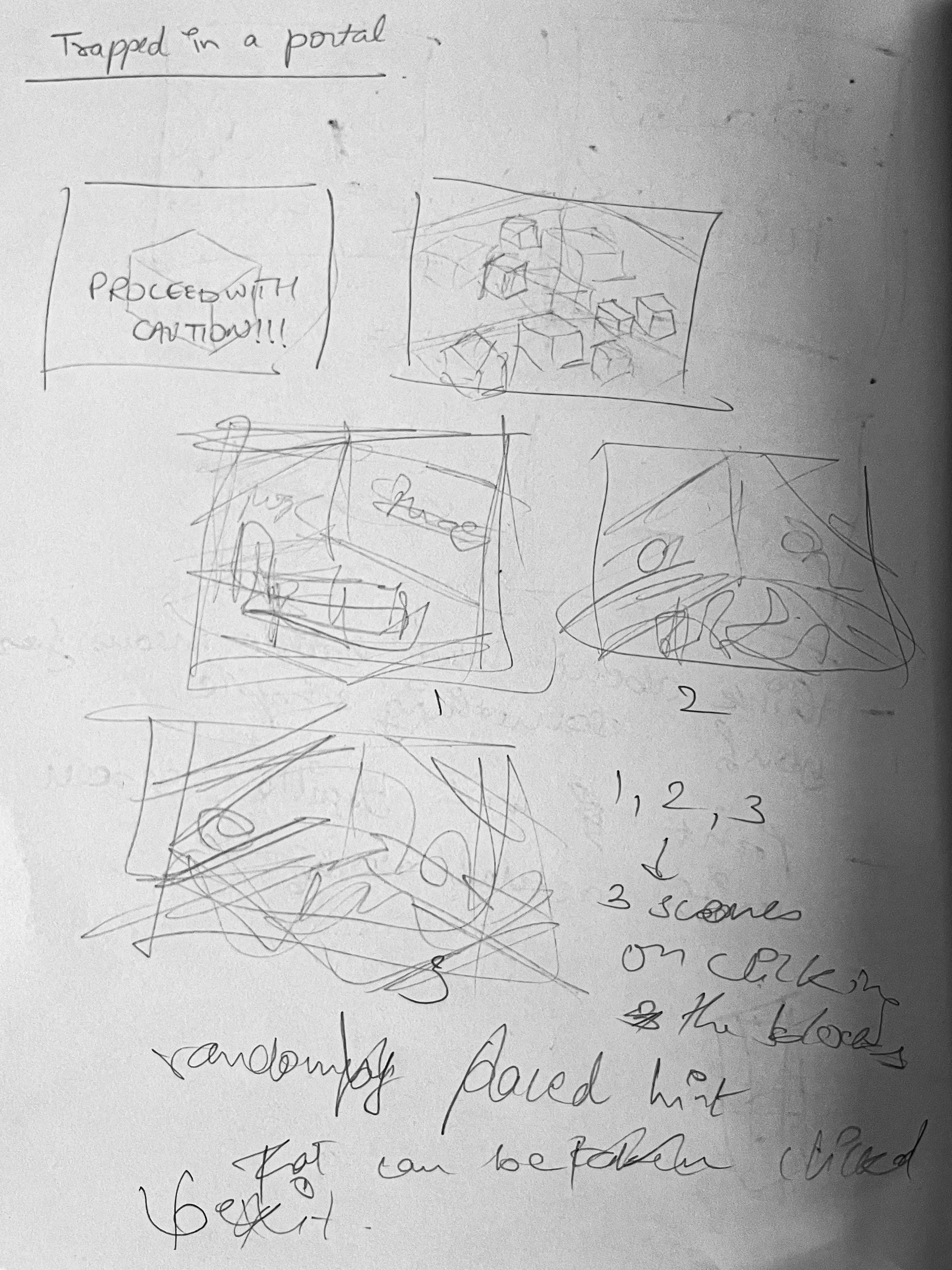
The first step was to translate my dream into a visual concept. I started by creating a rough sketch, followed by an animated gif that captured the essence of the dream. Further research for similar visual elements helped me solidify my design direction.



Building the Escape:
With the invaluable support of my husband, Ejaz Veljee, and my instructor, Vera van de Seyp, I began to transform my vision into code. The resulting project is an interactive game that mimics the feeling of being stuck in a portal.A Clicky Maze:
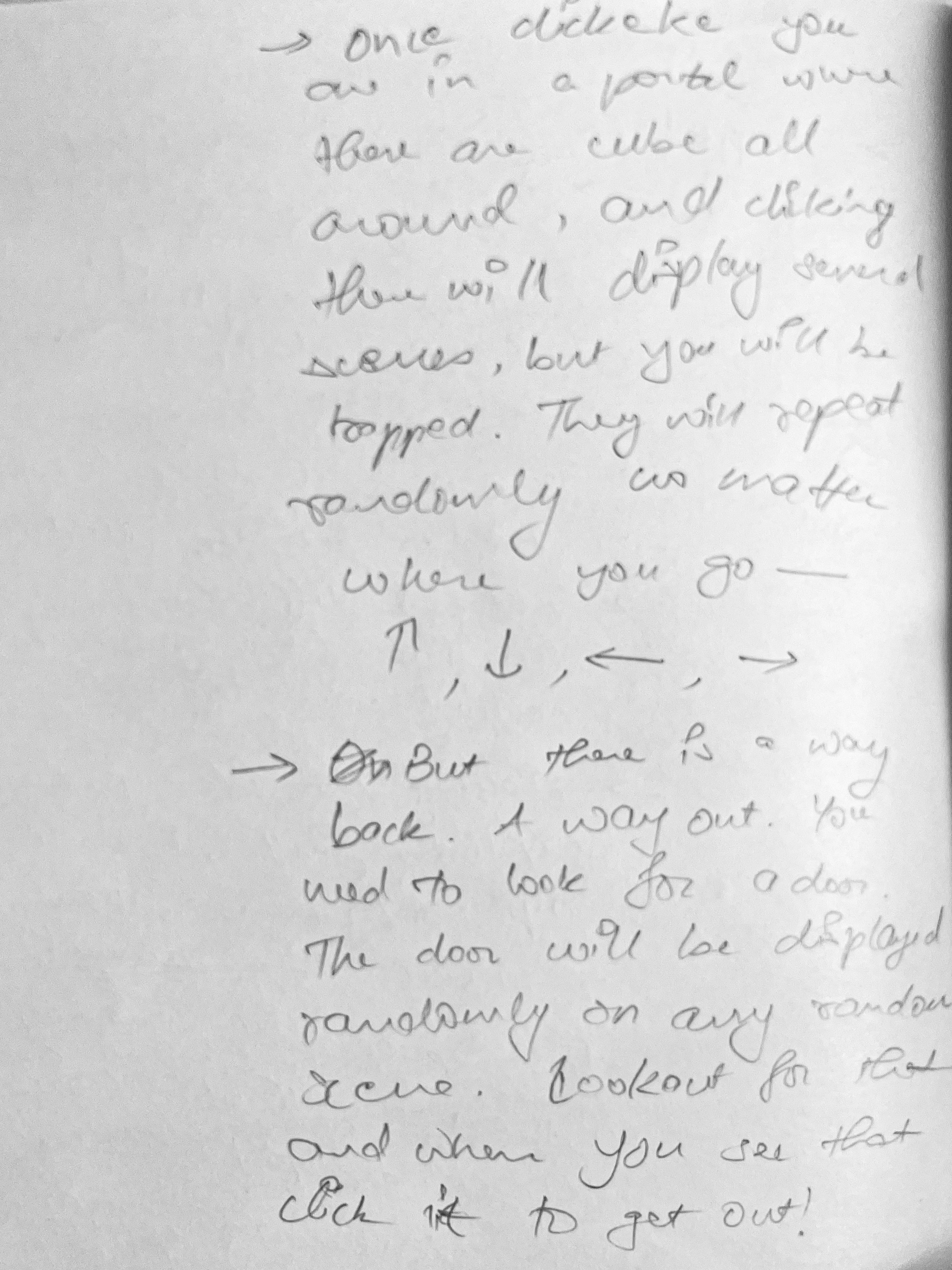
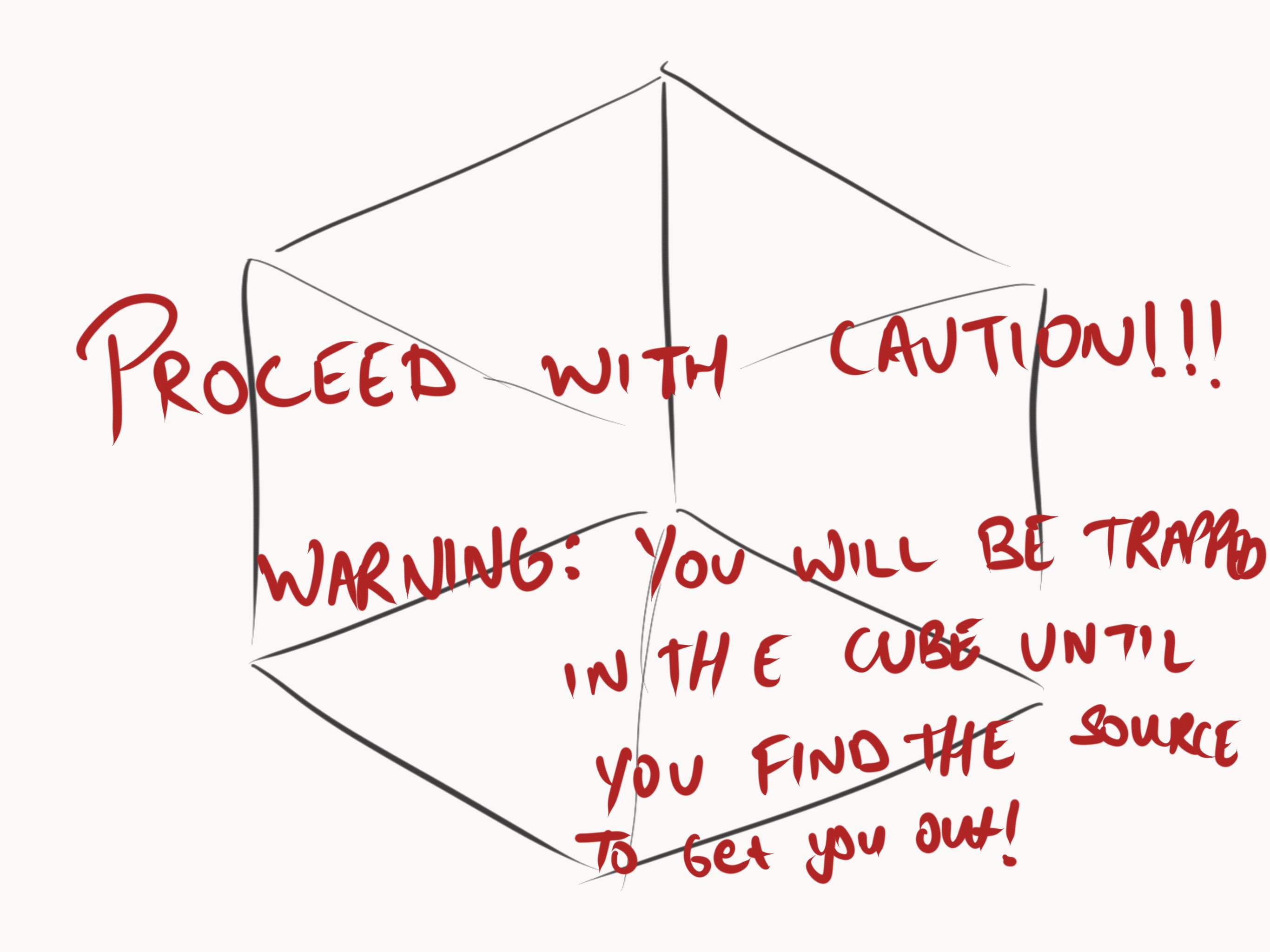
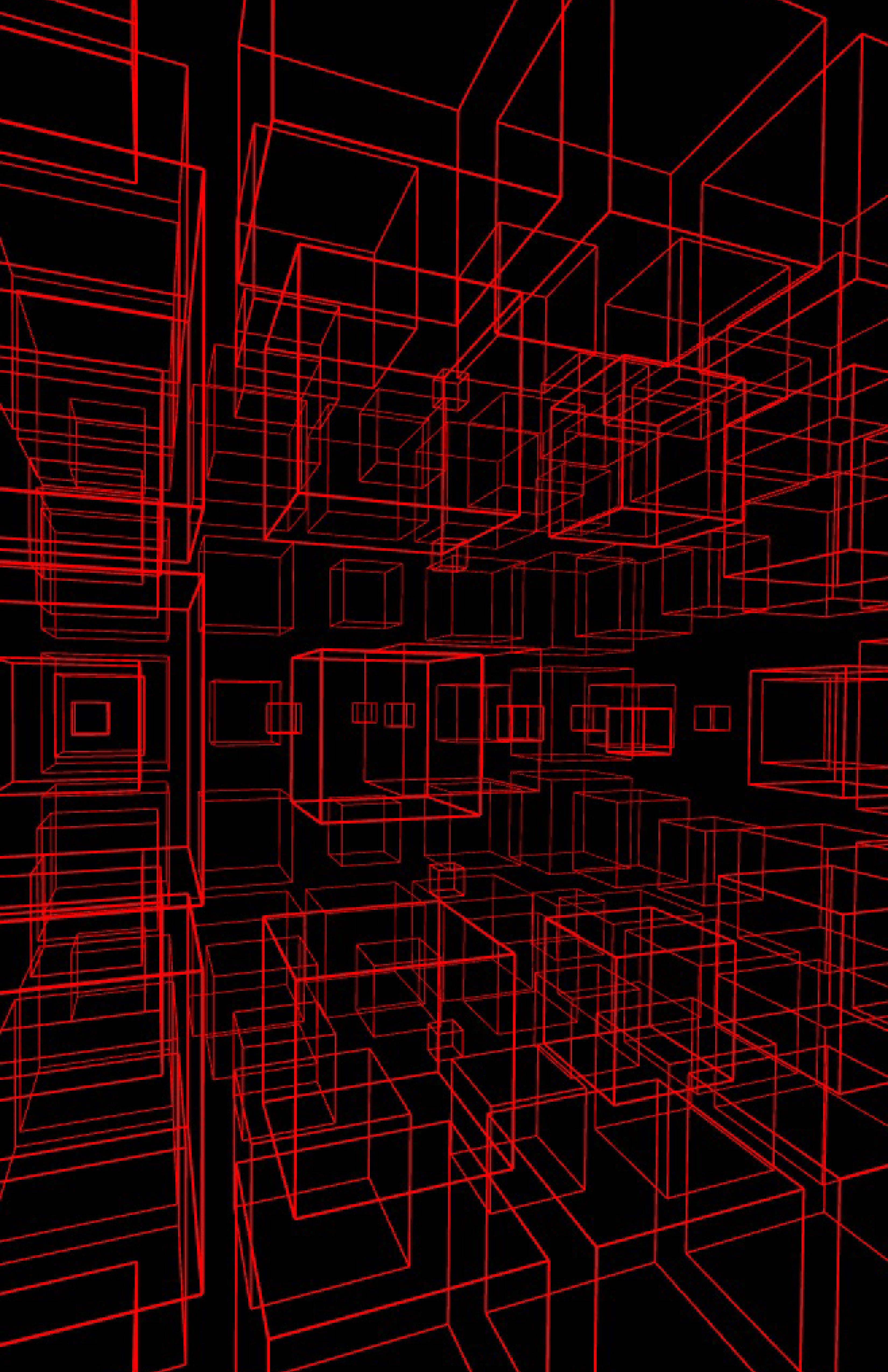
The game opens with a playful warning - "Proceed with Caution!!! It's a trap!" You navigate through the dreamscape using mouse clicks and arrow keys, exploring a series of rooms that shift and transform. But beware, this is where the trap lies! The only escape is through a hidden door that appears randomly in the bottom left corner. Finding this door requires vigilance and awareness, just like realizing you're in a dream within a dream.Interactive and Playable Graphic:
Beyond the Screen:
My exploration didn't stop with the digital world. I wanted to create a physical experience that complemented the digital one. This led to the creation of a printed maze and two posters. The maze, with no clear entrance or exit, mirrors the confusion of a lucid dream. Just like in the game, navigating the physical maze requires a conscious effort to find your way out.


Thanks to Ejaz Veljee and Vera van de Seyp for helping me with the code.
Special credits to FelixTse, watabo_shi and Gabe - hurraaay, whose
references were used to develop my work.
Special credits to FelixTse, watabo_shi and Gabe - hurraaay, whose
references were used to develop my work.