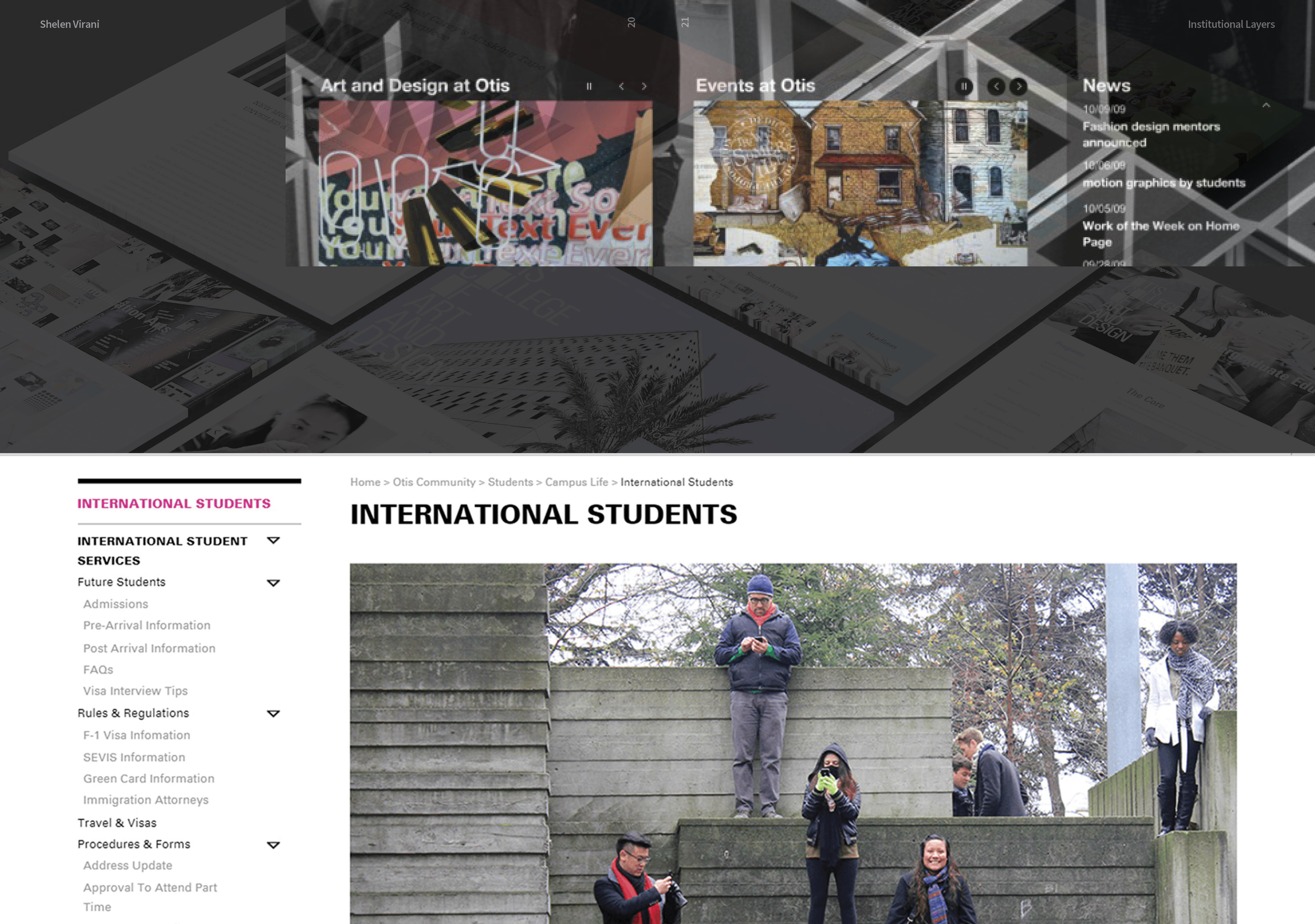
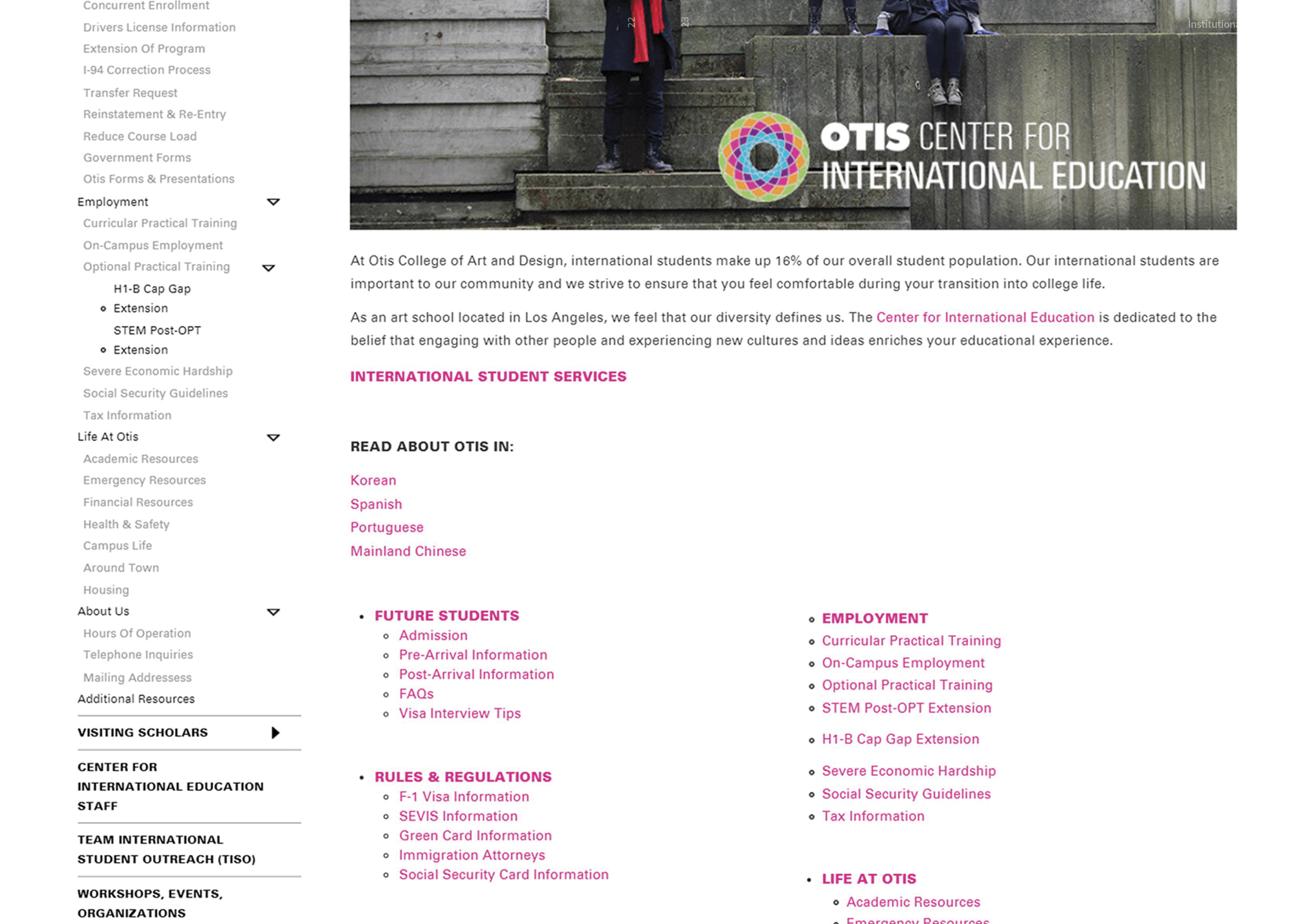
Institutional Layers
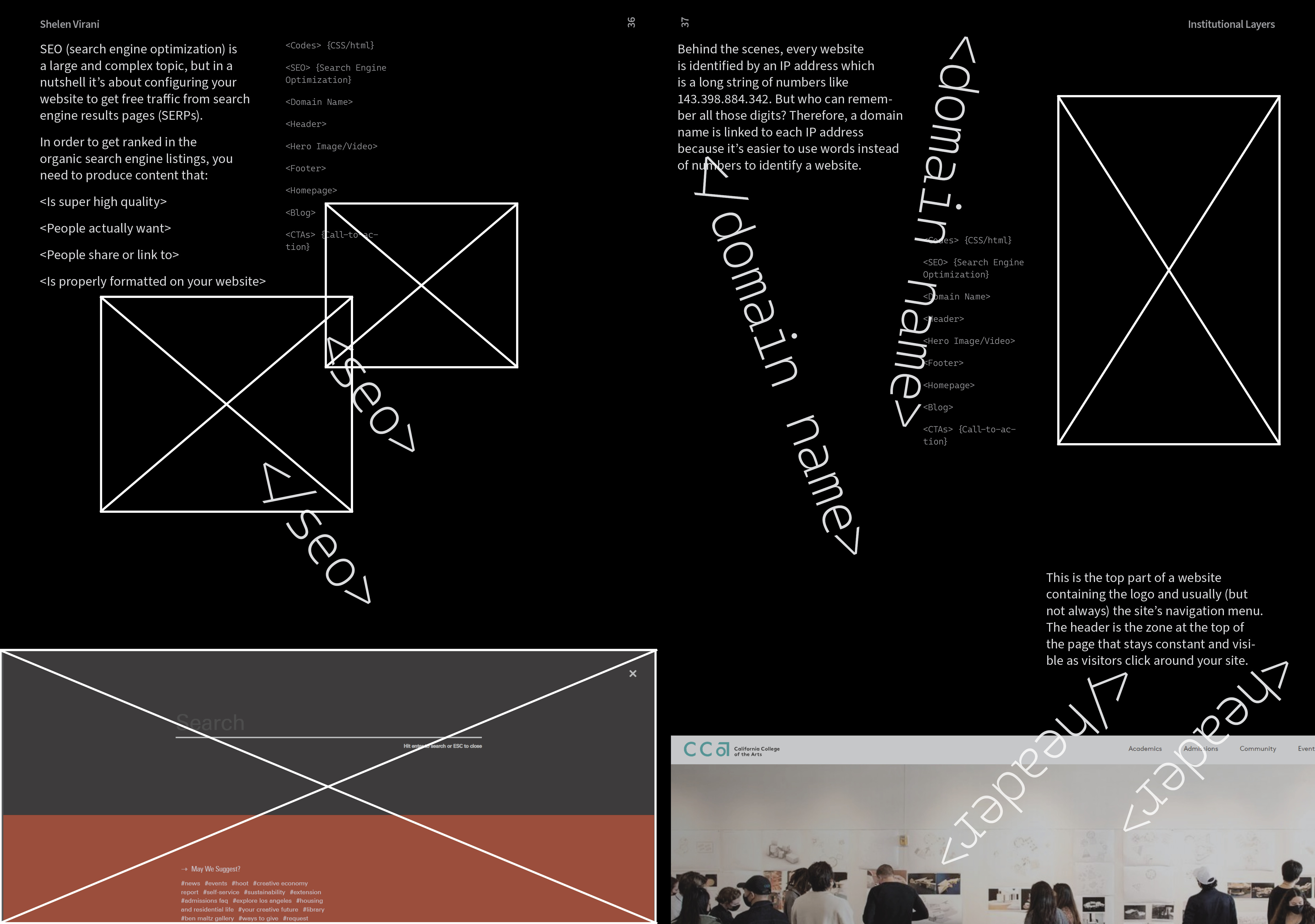
This project is based on research of institutional websites, which was divided into 4 different signatures, experimenting with various book sizes and type layouts. All these signatures were compiled into a final book which I call “Institutional Layers.” This is an interactive book that contains a hint of a website. For example, scrolling became fold-out pages, pop-up screens became a little booklet inside the book, and the website back-end coding became strip pop-ups.
Software Used—Procreate, Adobe InDesign, Adobe Illustrator and Adobe Photoshop Categories—Book Design, Interaction Design, Interactive Book Design, Pop-up BookProject Completion—March 2022



Concept:
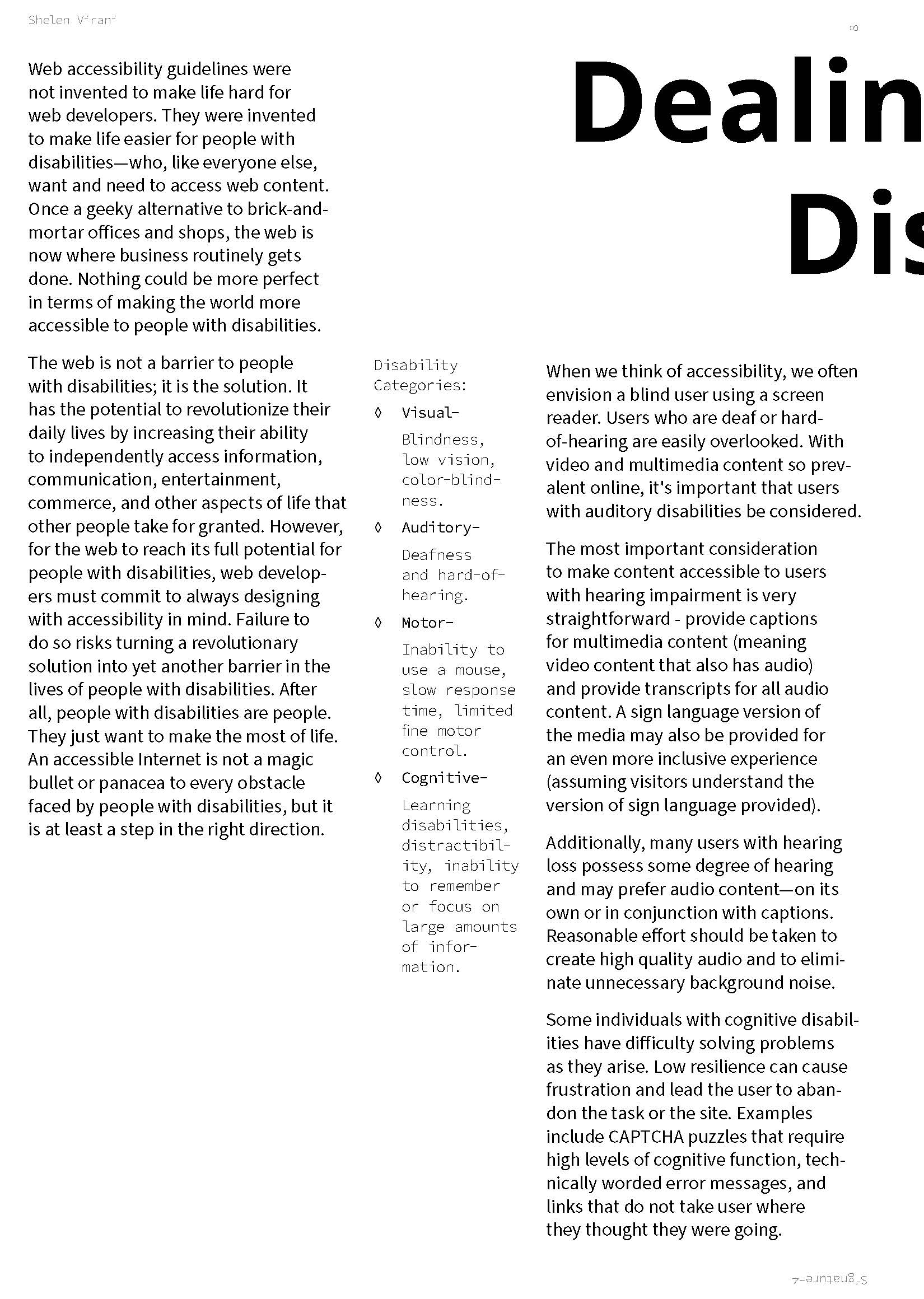
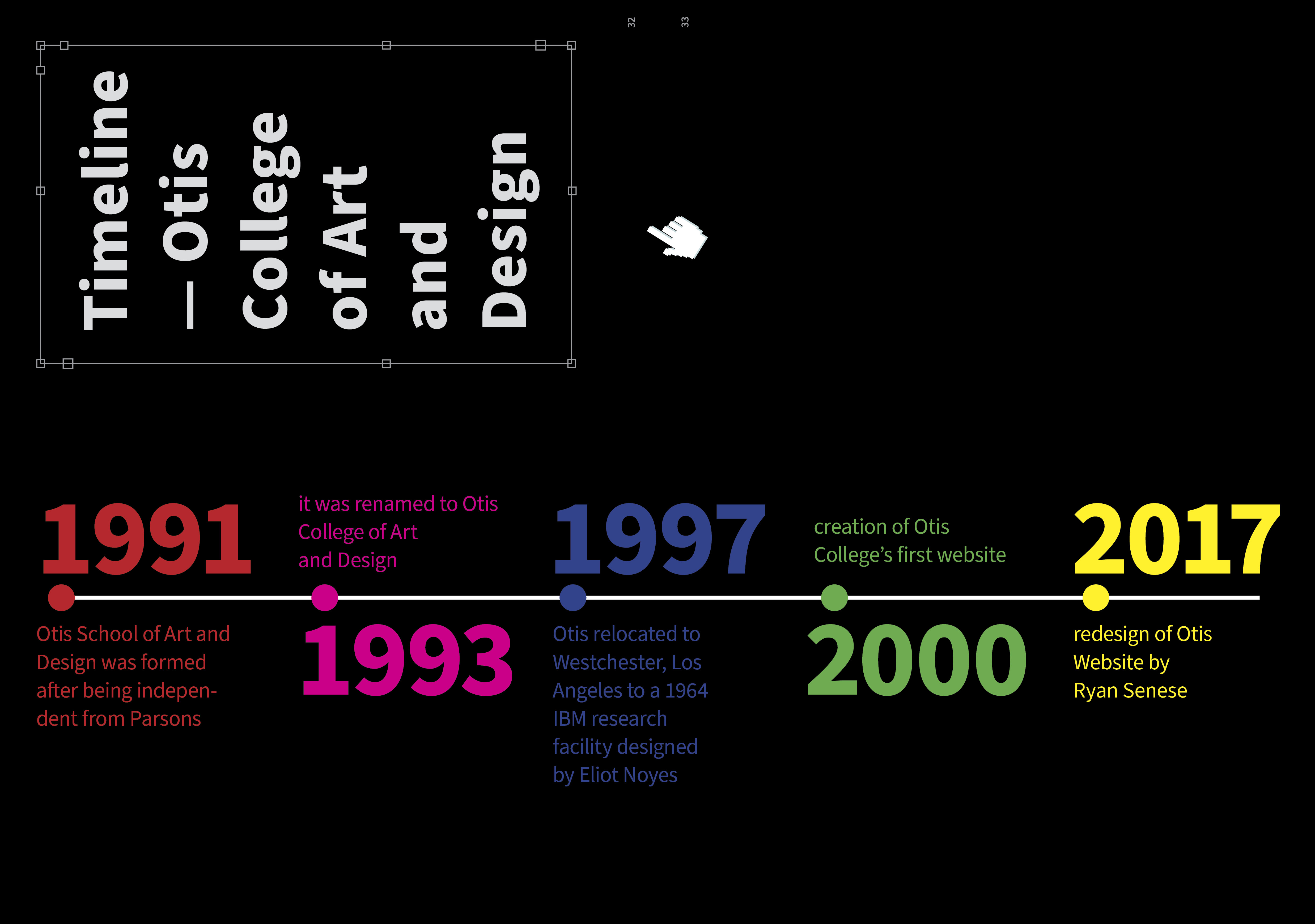
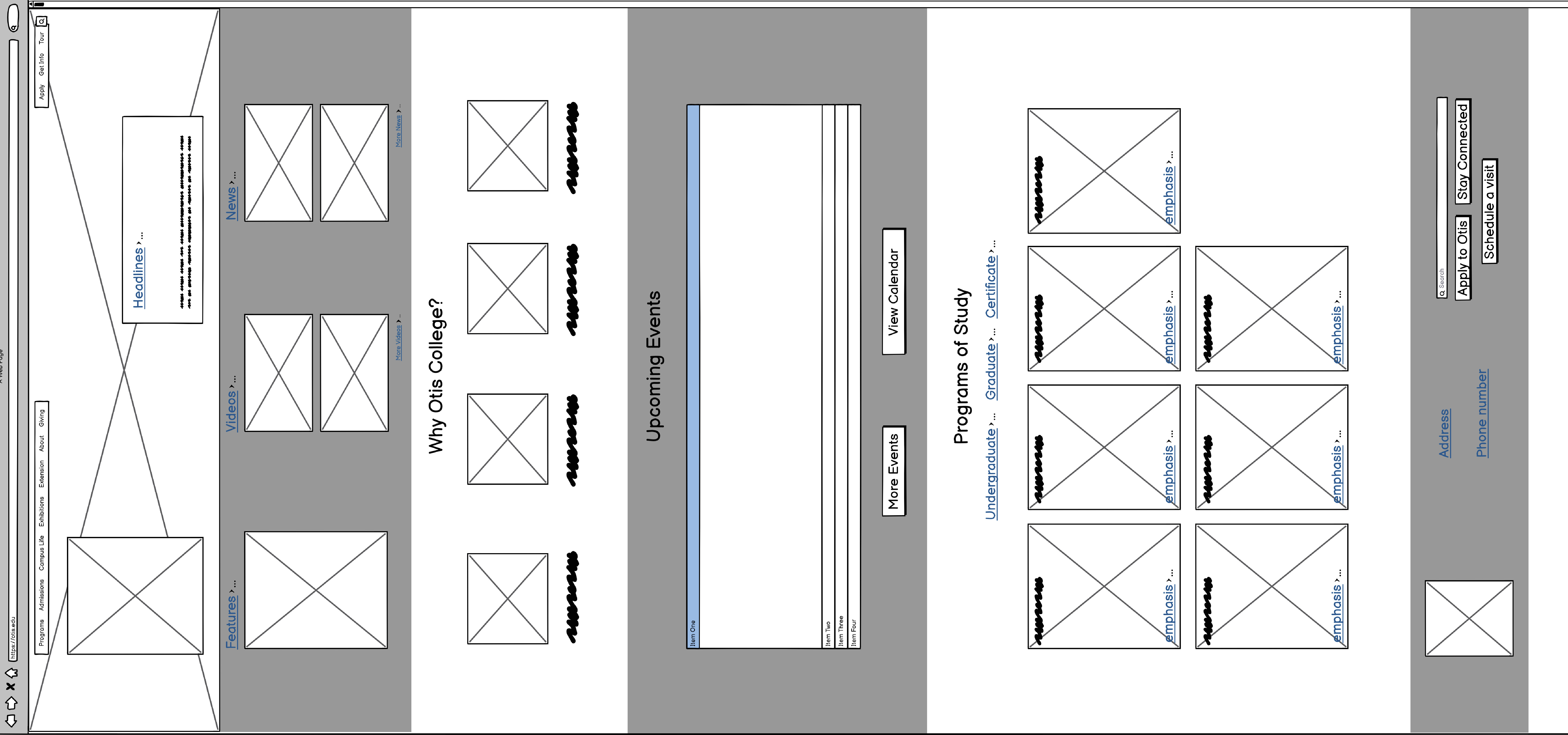
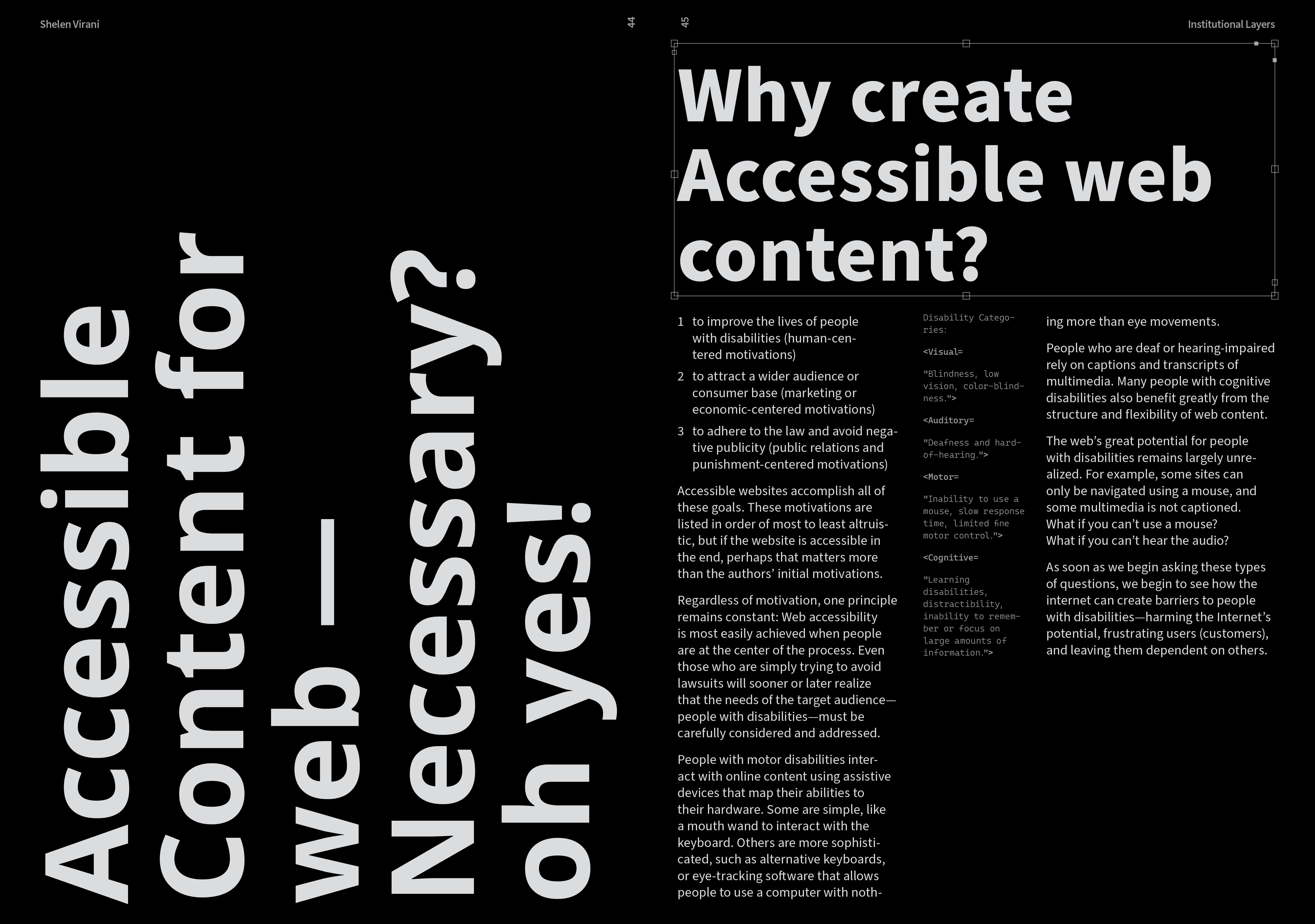
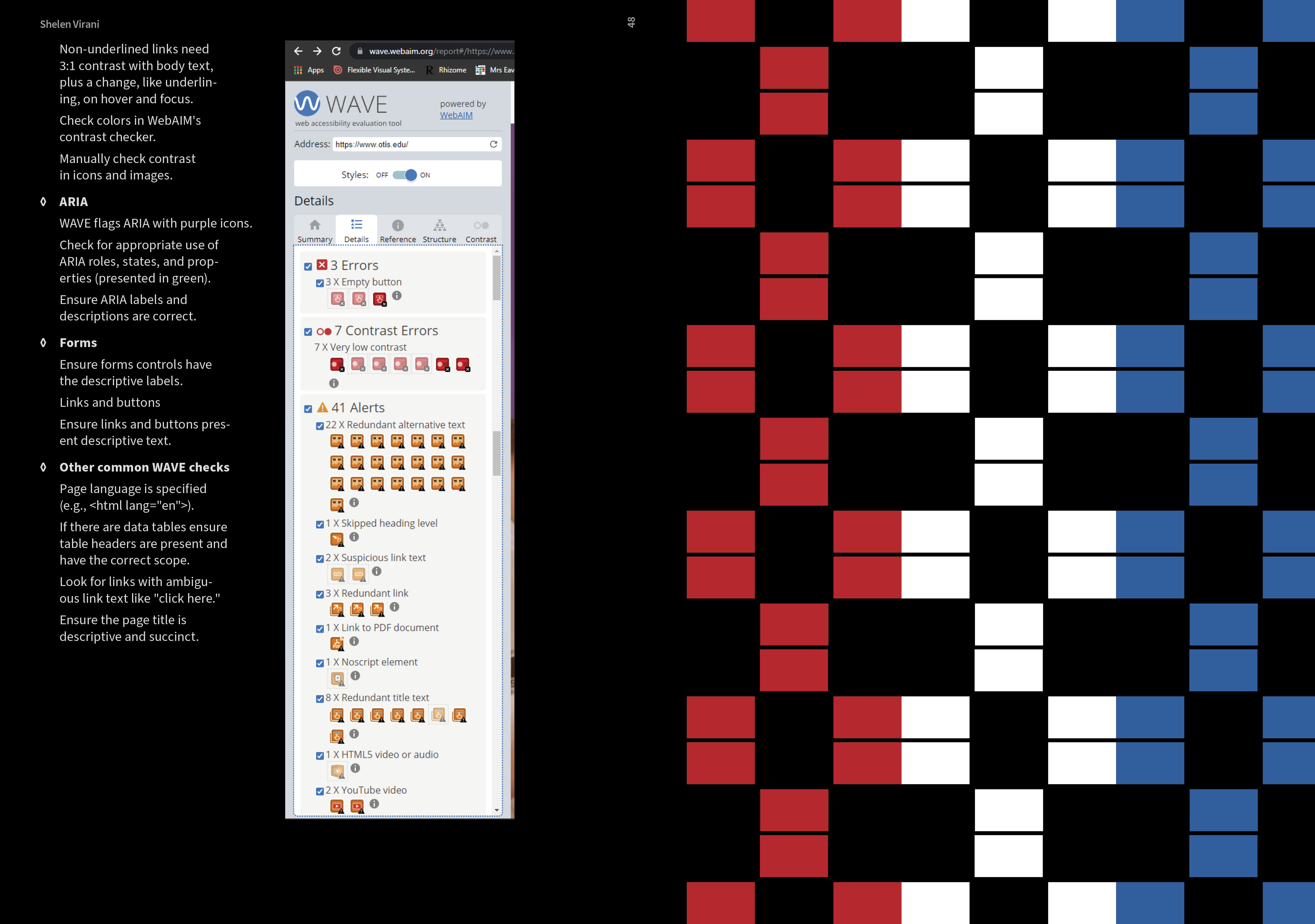
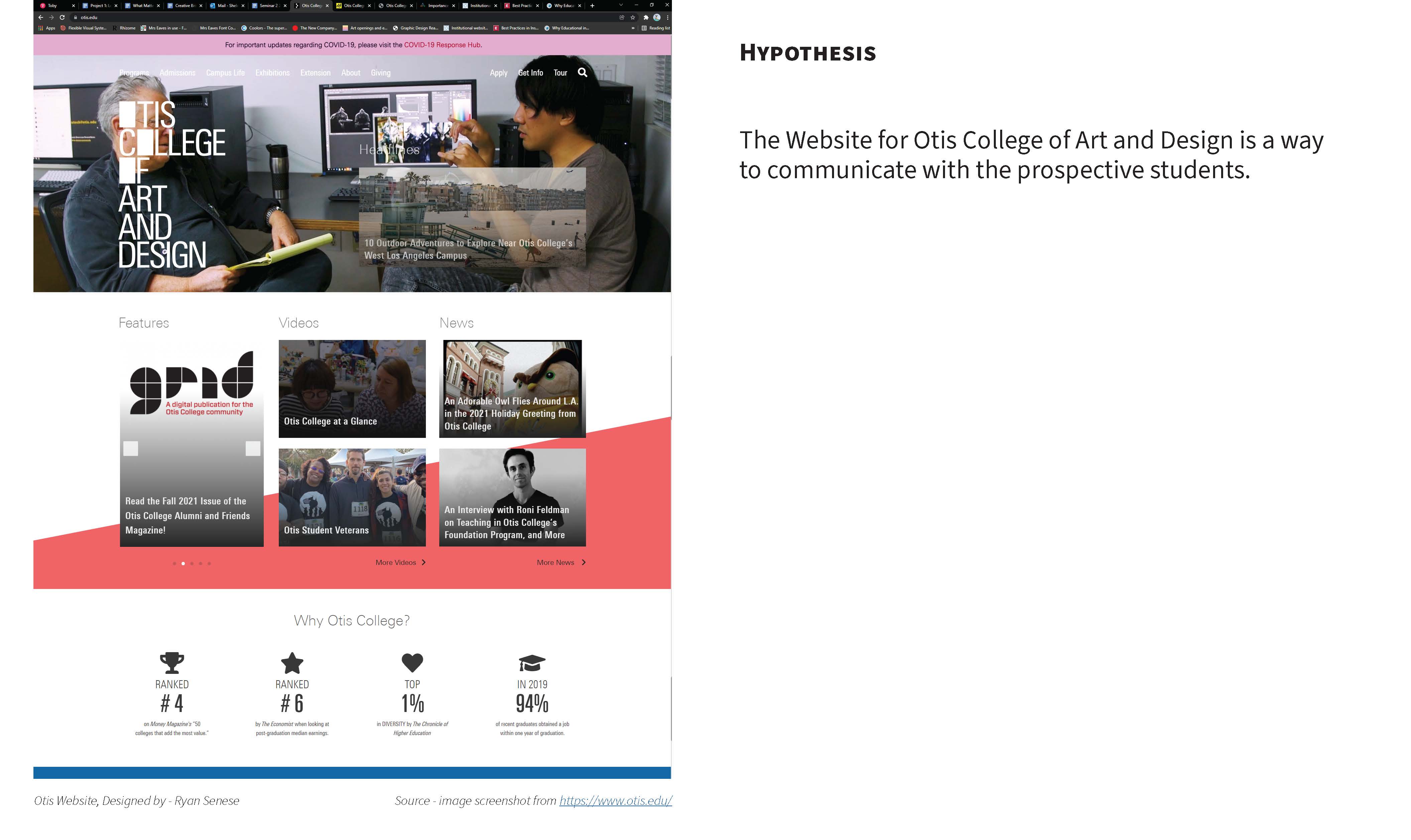
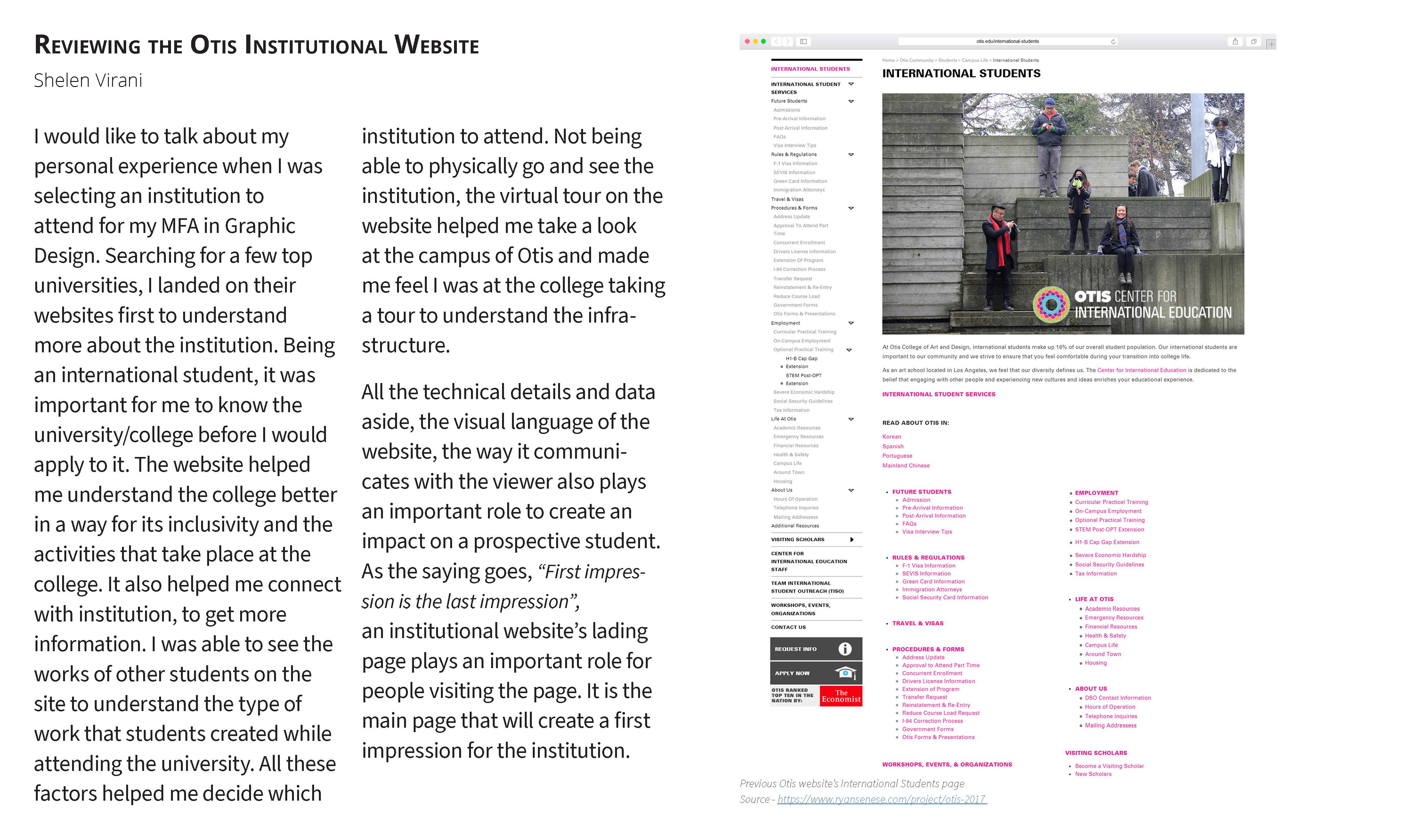
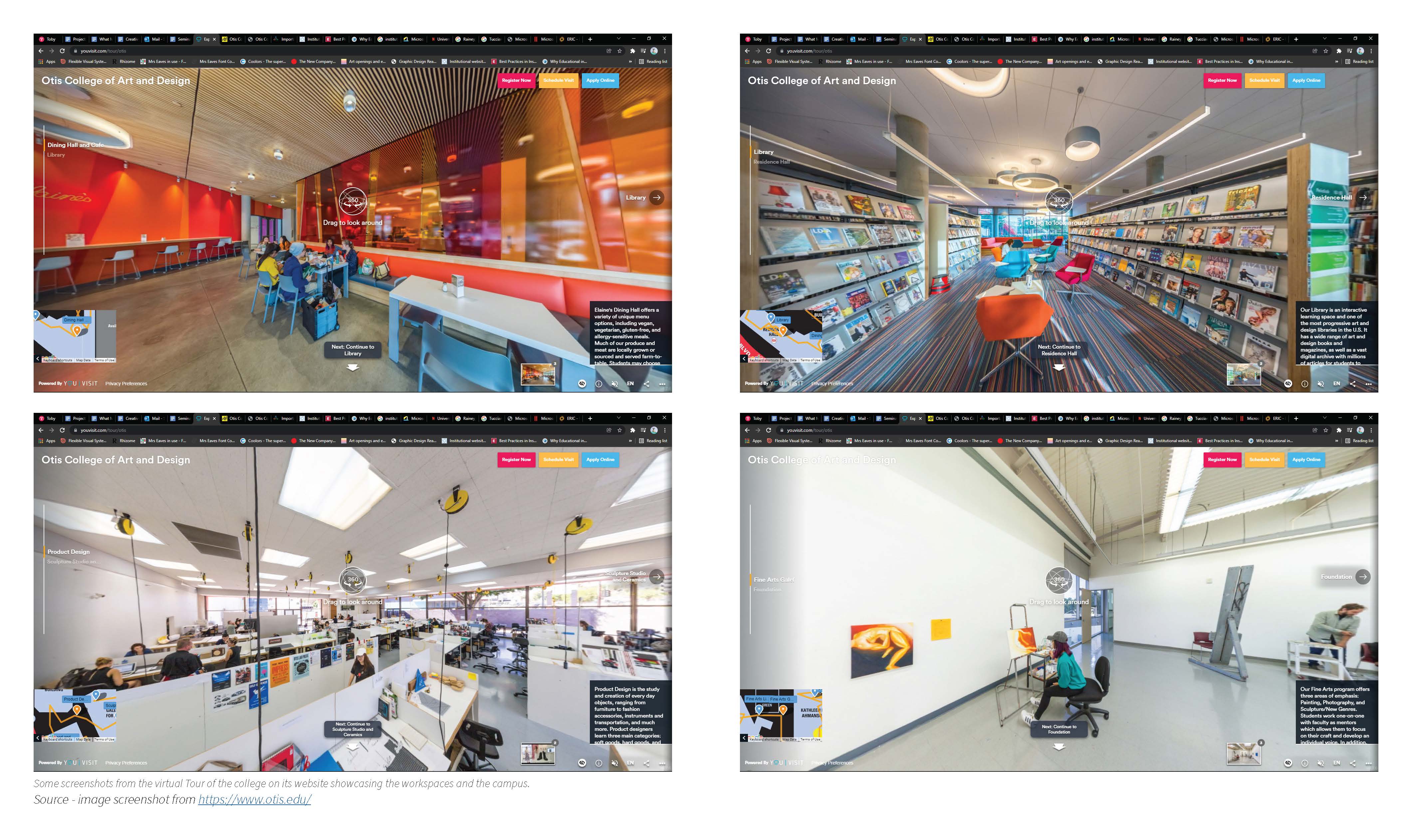
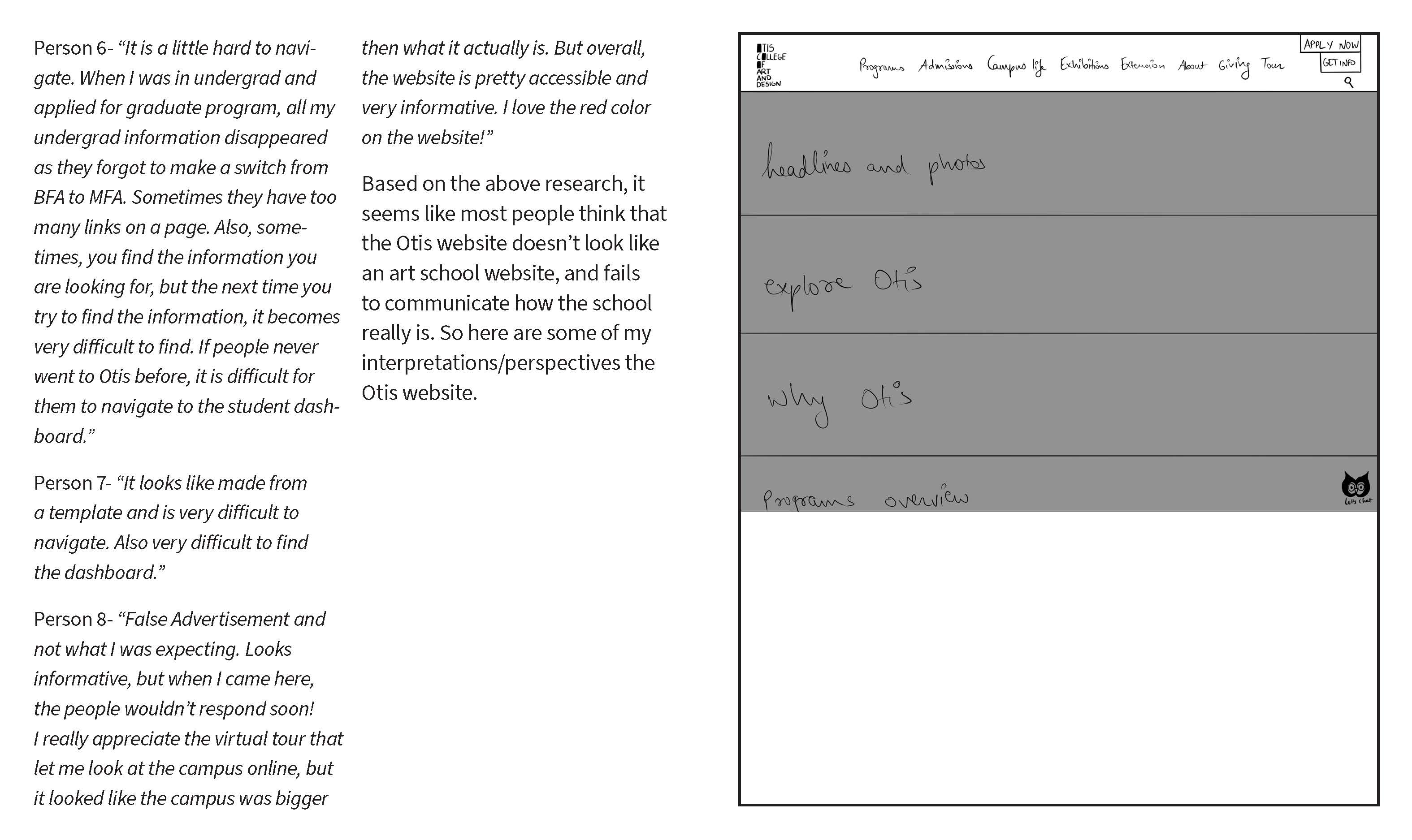
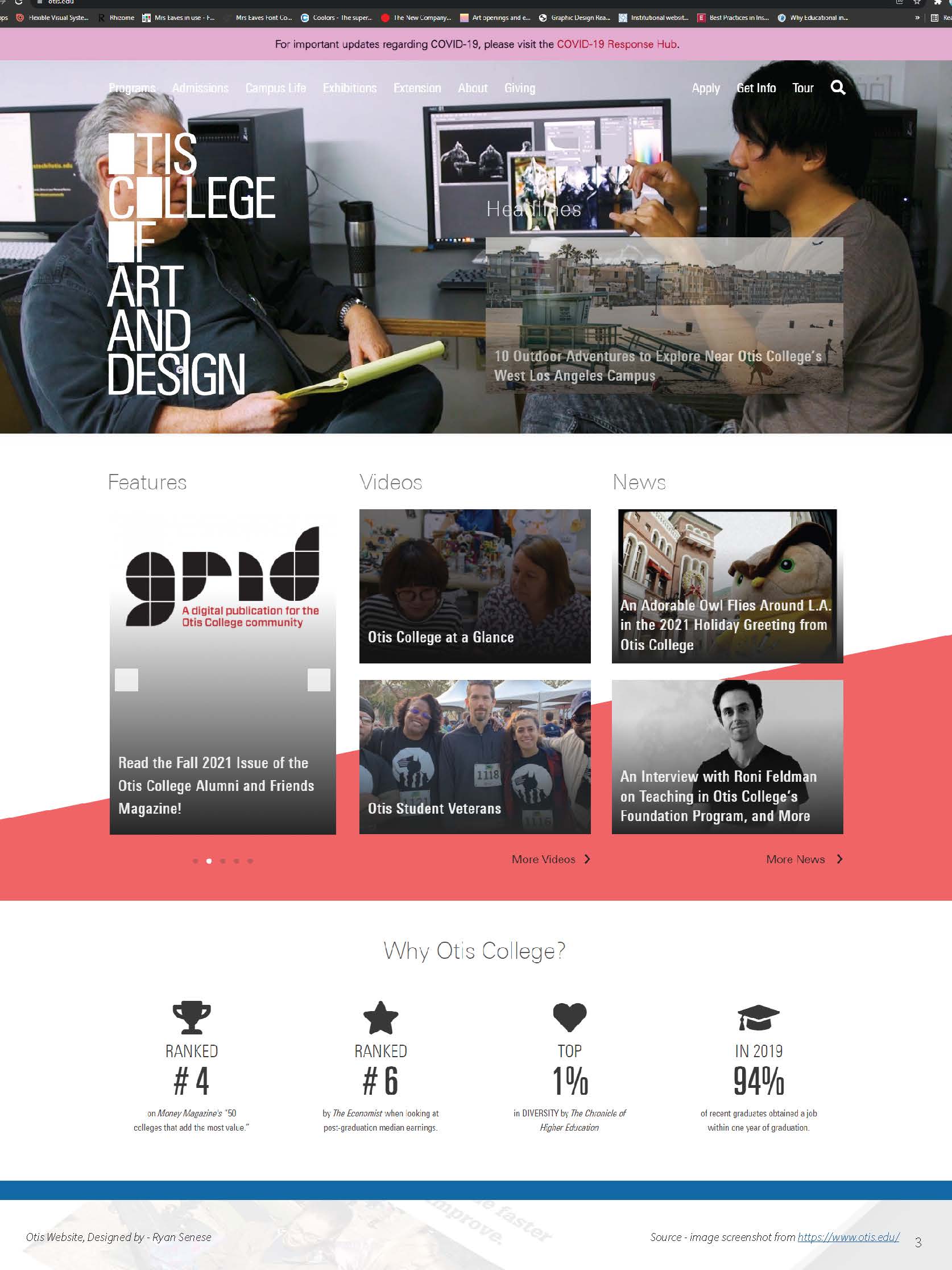
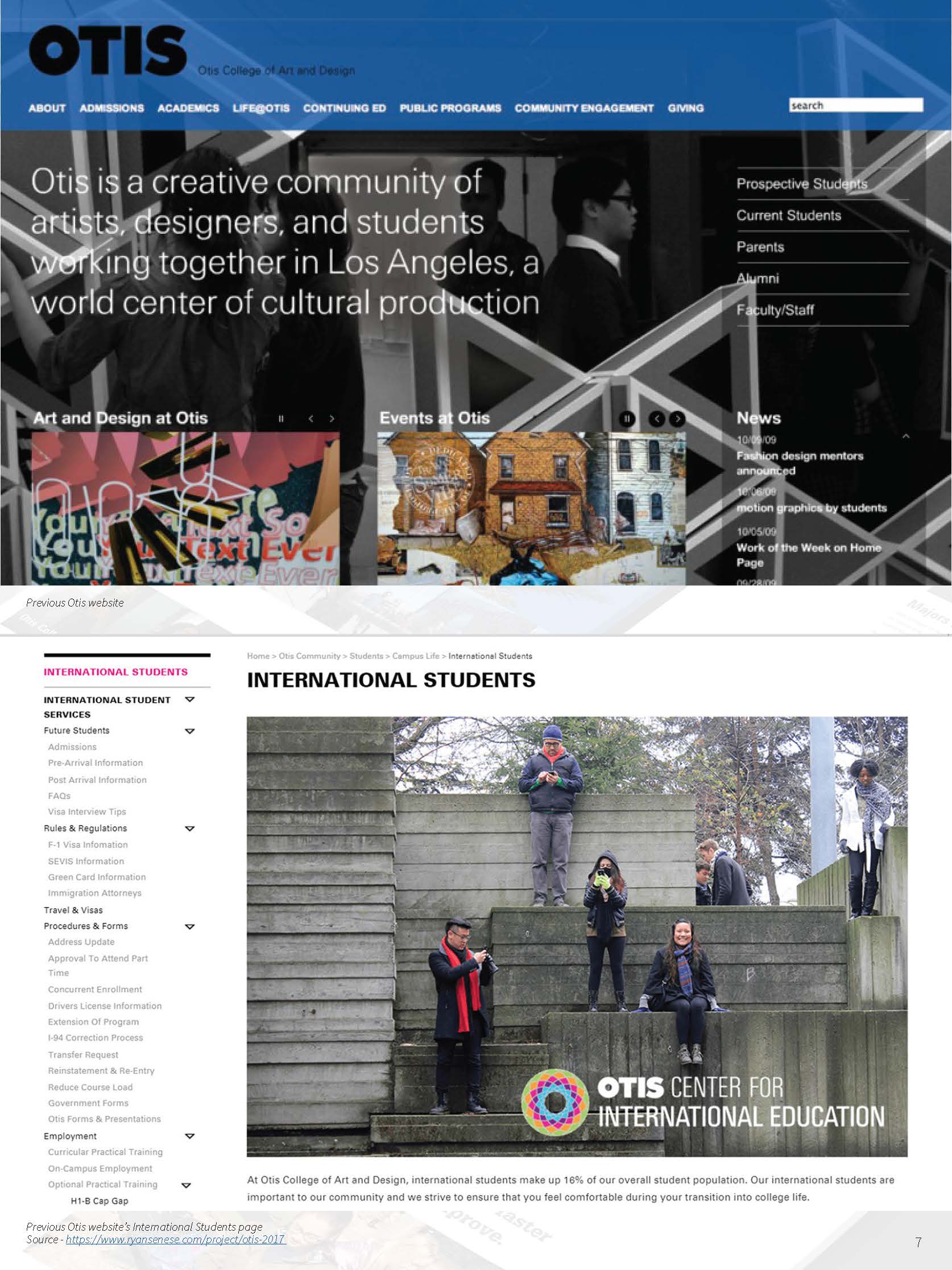
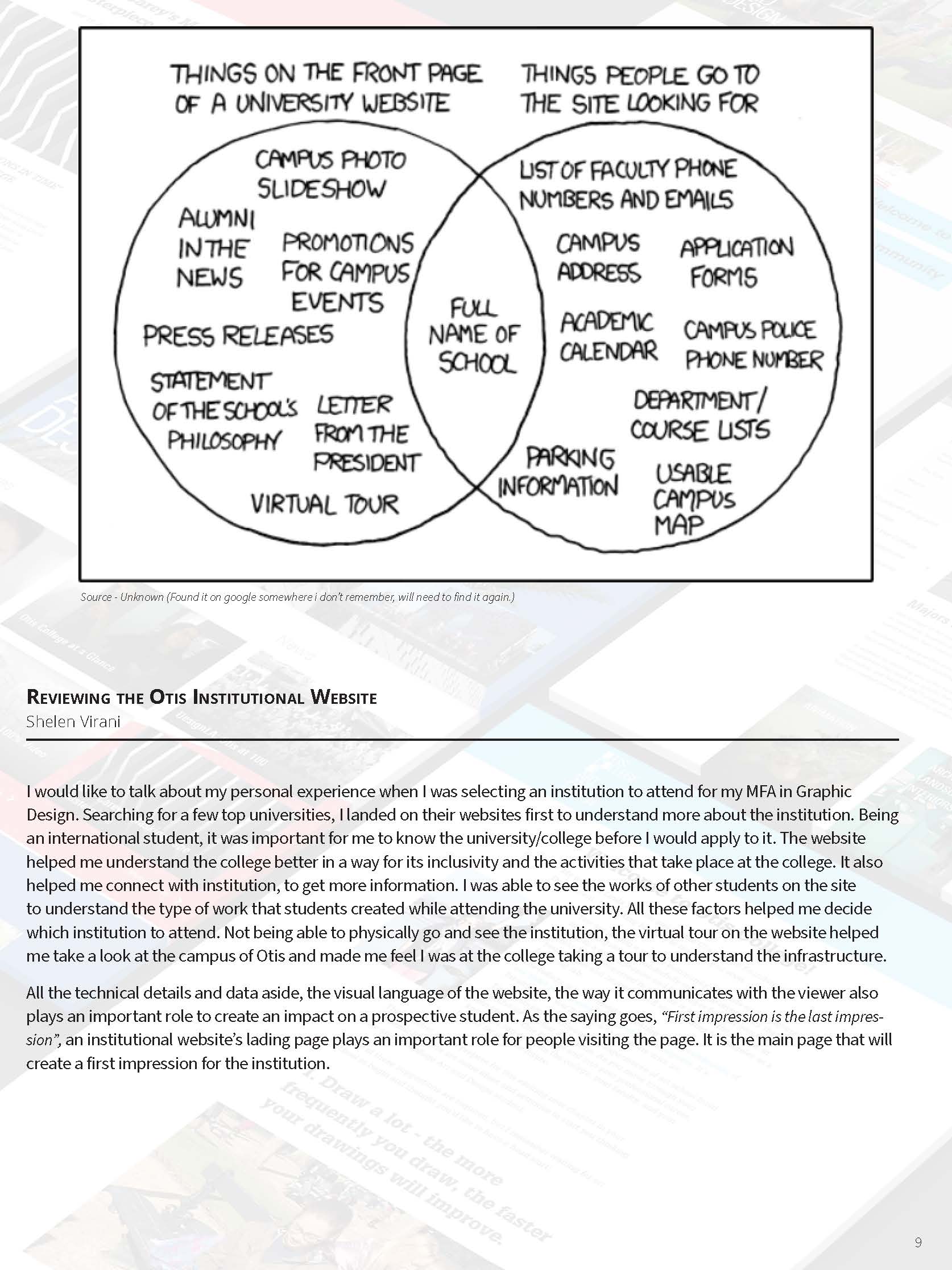
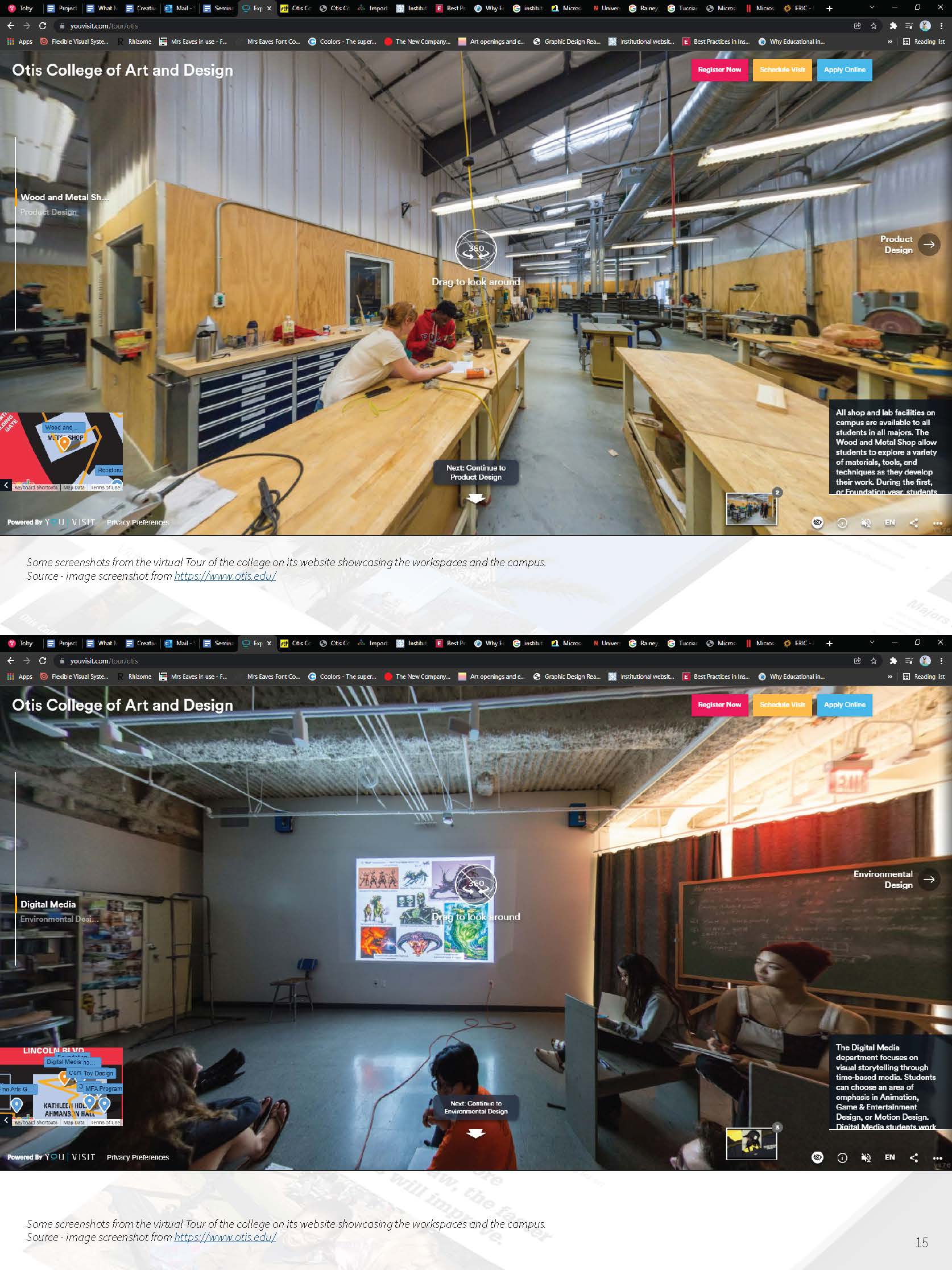
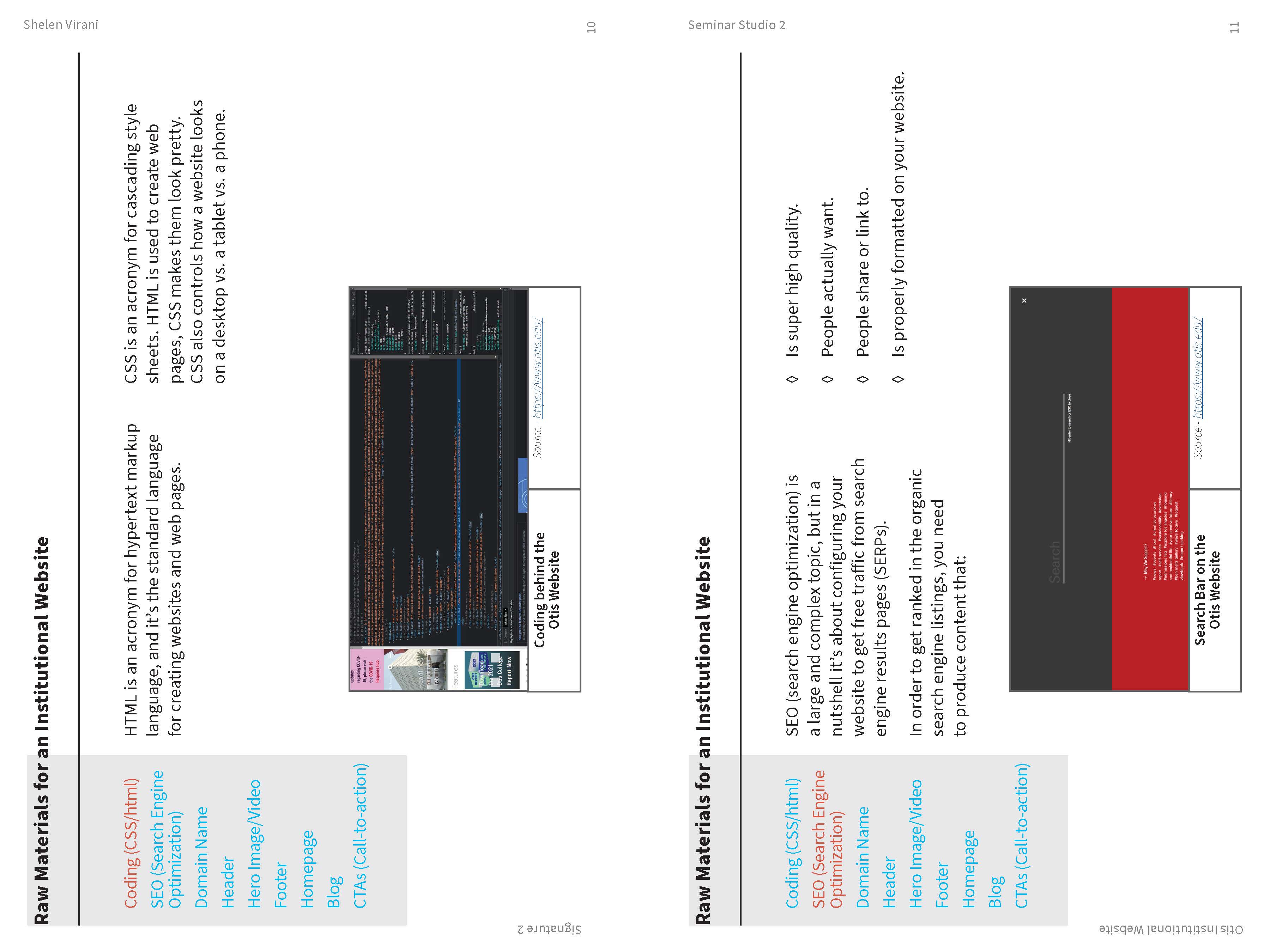
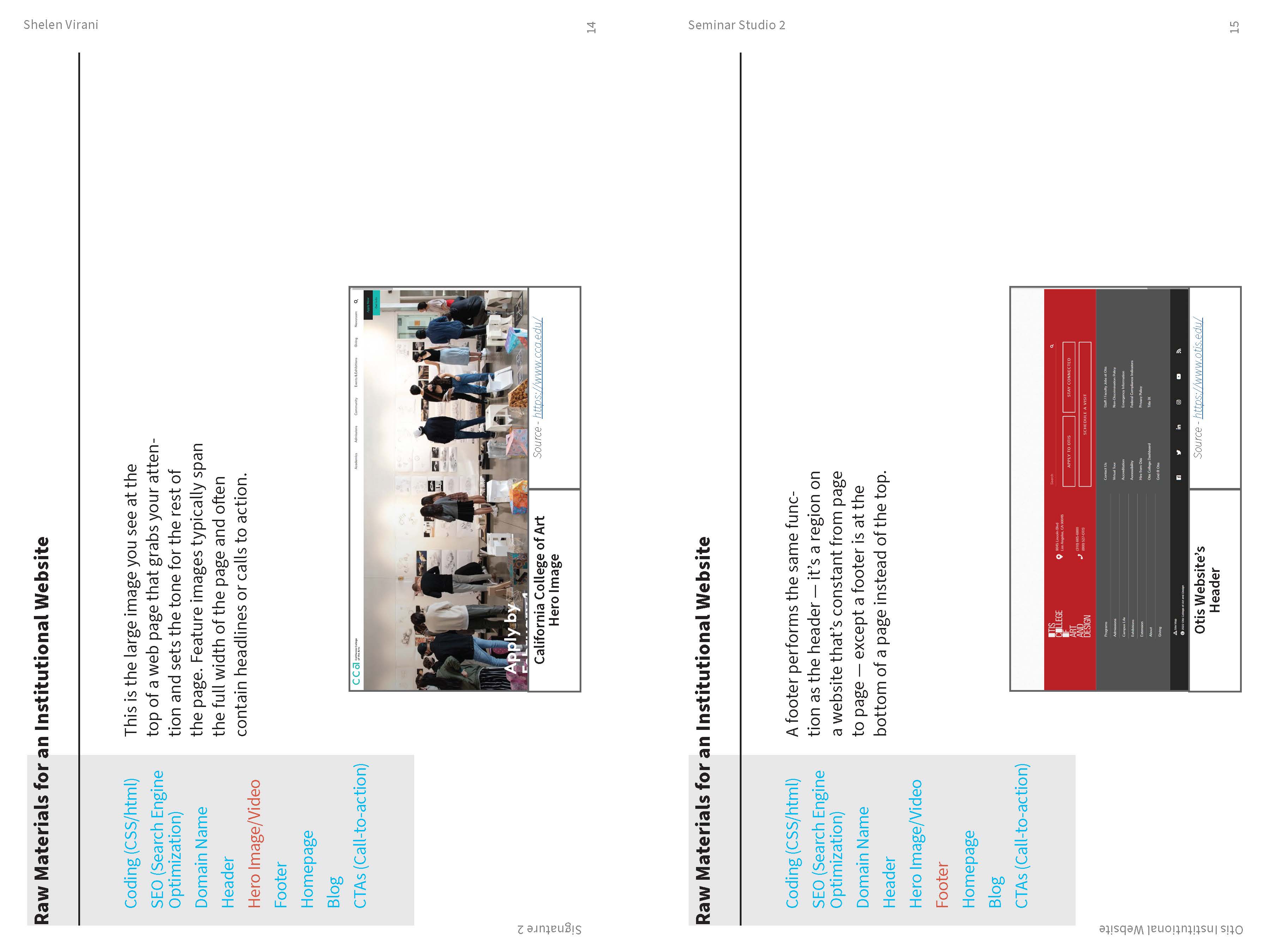
I researched about an institutional website, looking at it critically and comparing it to other institutional websites. I also looked for the accessibility features that the website provides or should provide as per the guidelines.
The research was compiled into 4 different signatures, experimenting with various sizes and placement of type. All these signatures got compiled into a final book that contains the research for these websites, which I call Institutional Layers. For the final compilation, I took a few elements from websites that helped me design the structure of my book.
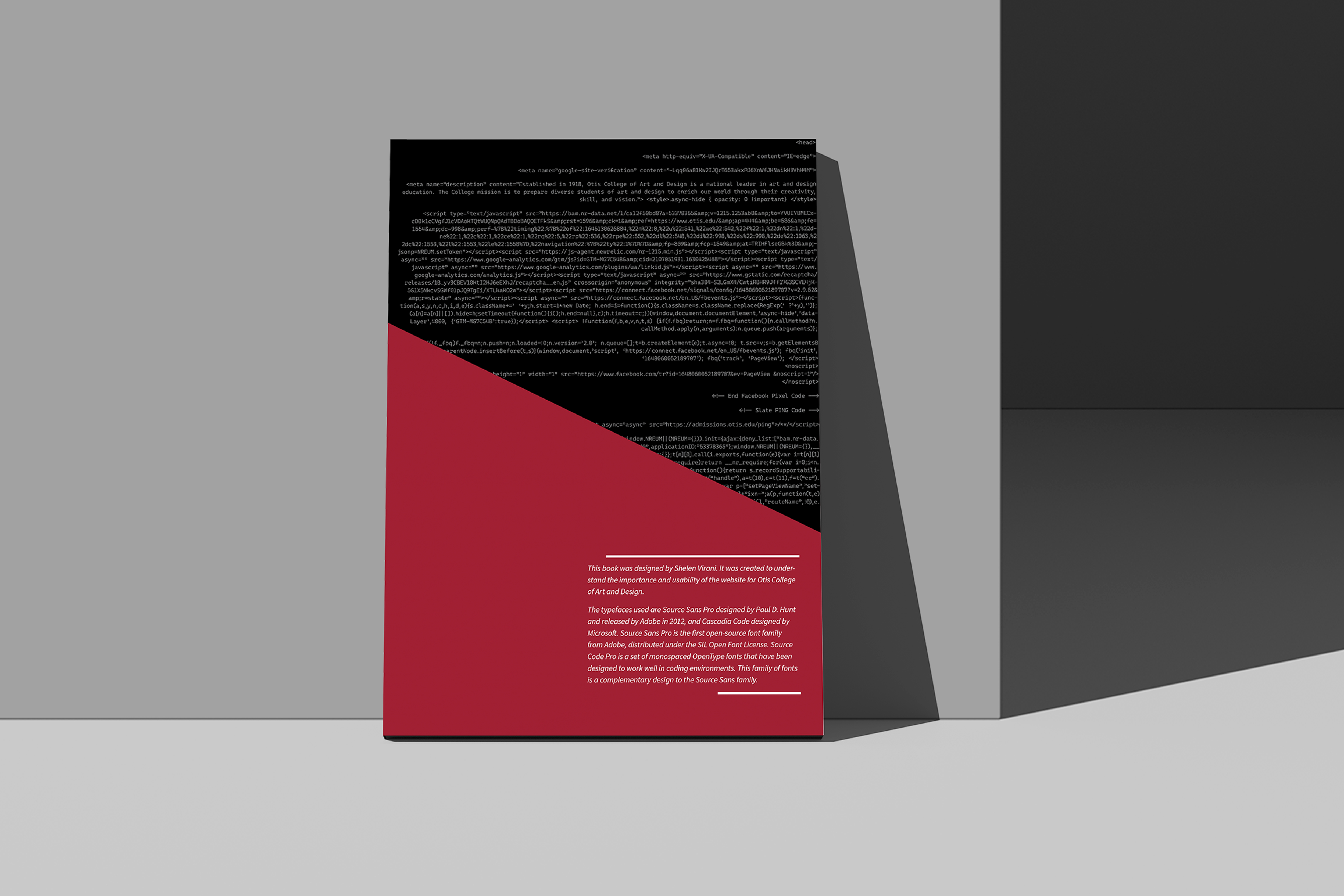
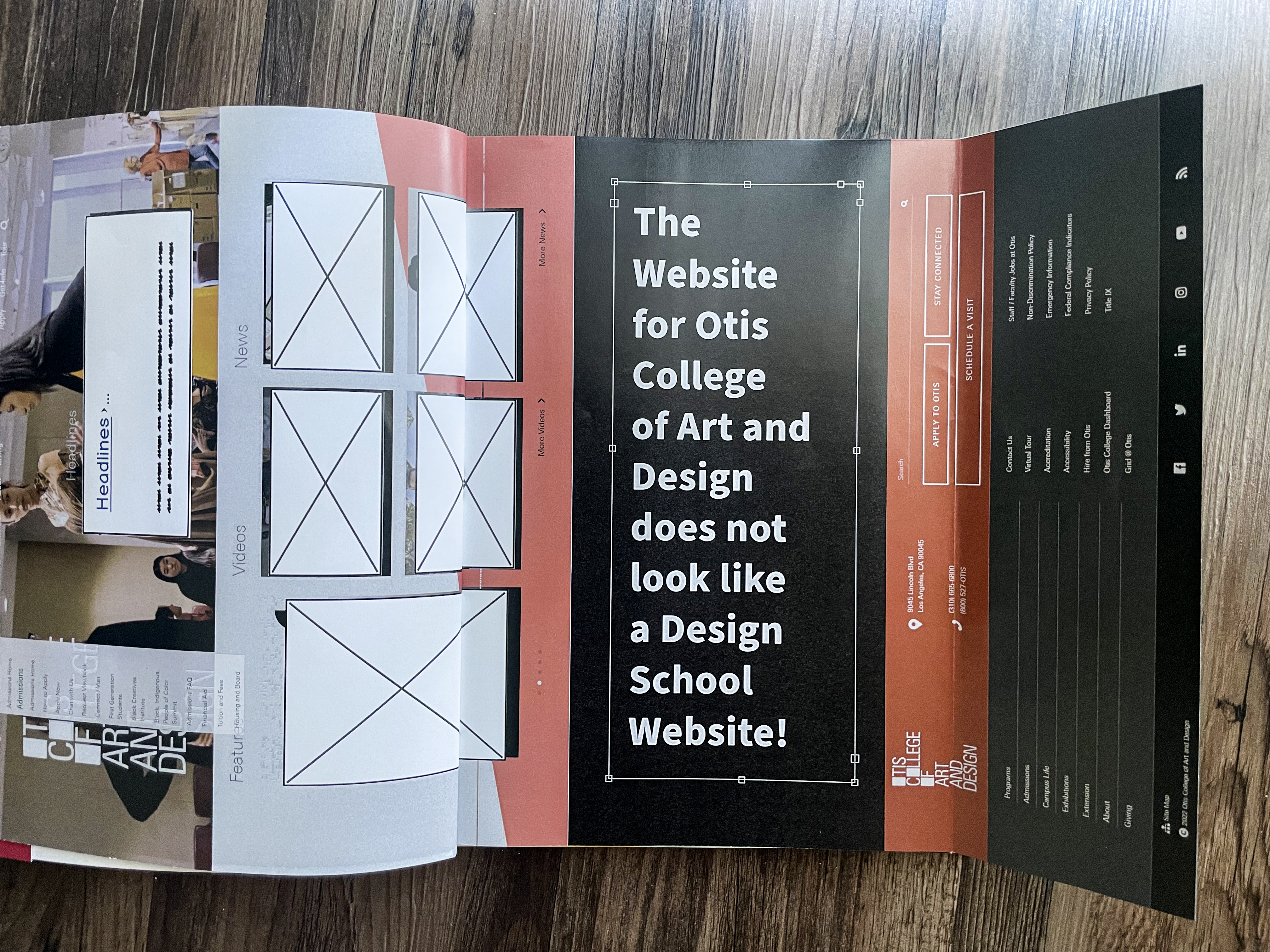
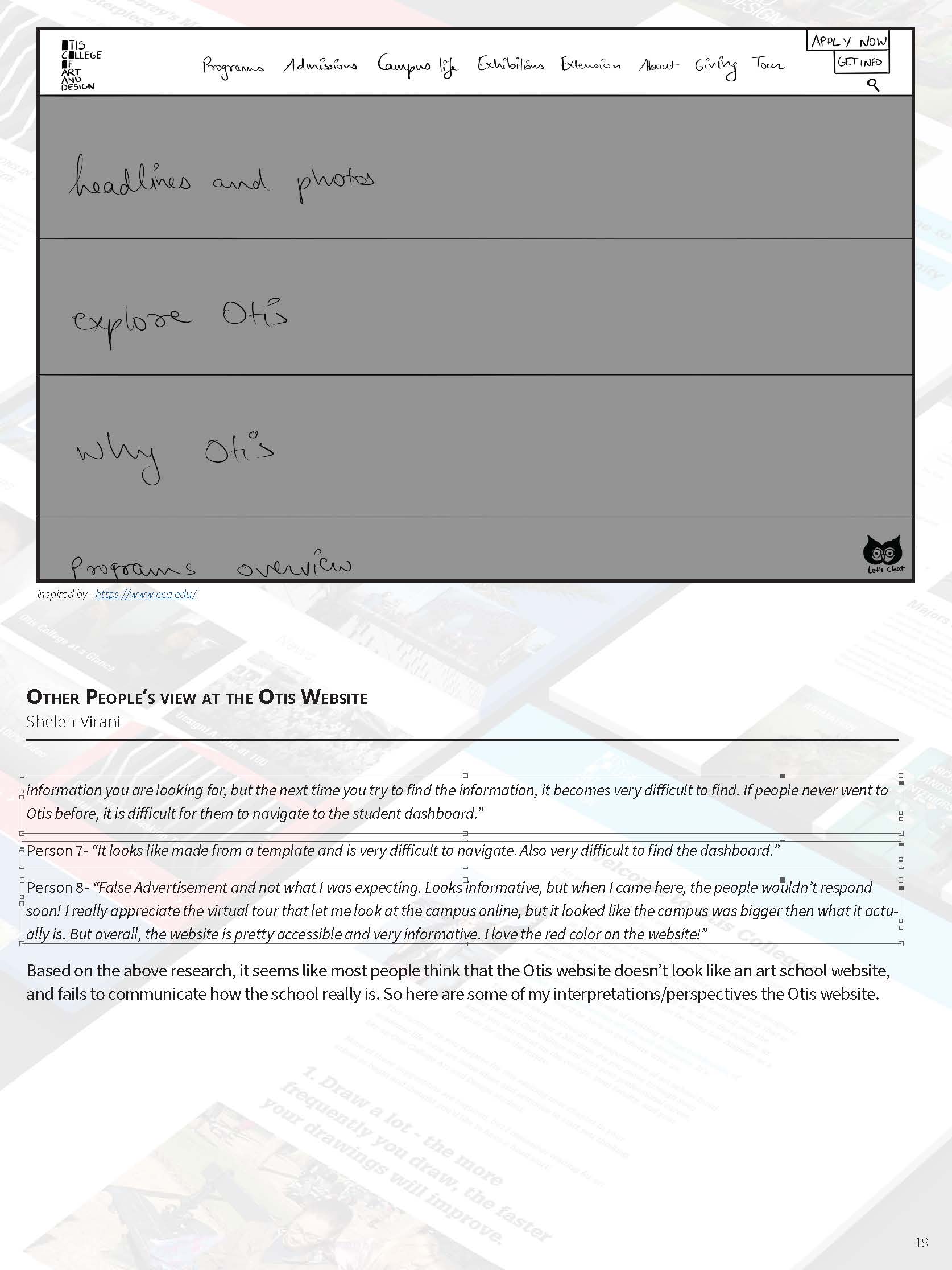
Therefore, my final book contains a hint of a website, using some elements from it like scrolling became fold-out pages, pop-up screens became a little booklet inside the book and the website coding became strip pop-ups that will need to be read from below the popped up strips.The following shows my final compilation followed by the process and research that went into the designing of the book.





























Initial Signatures:
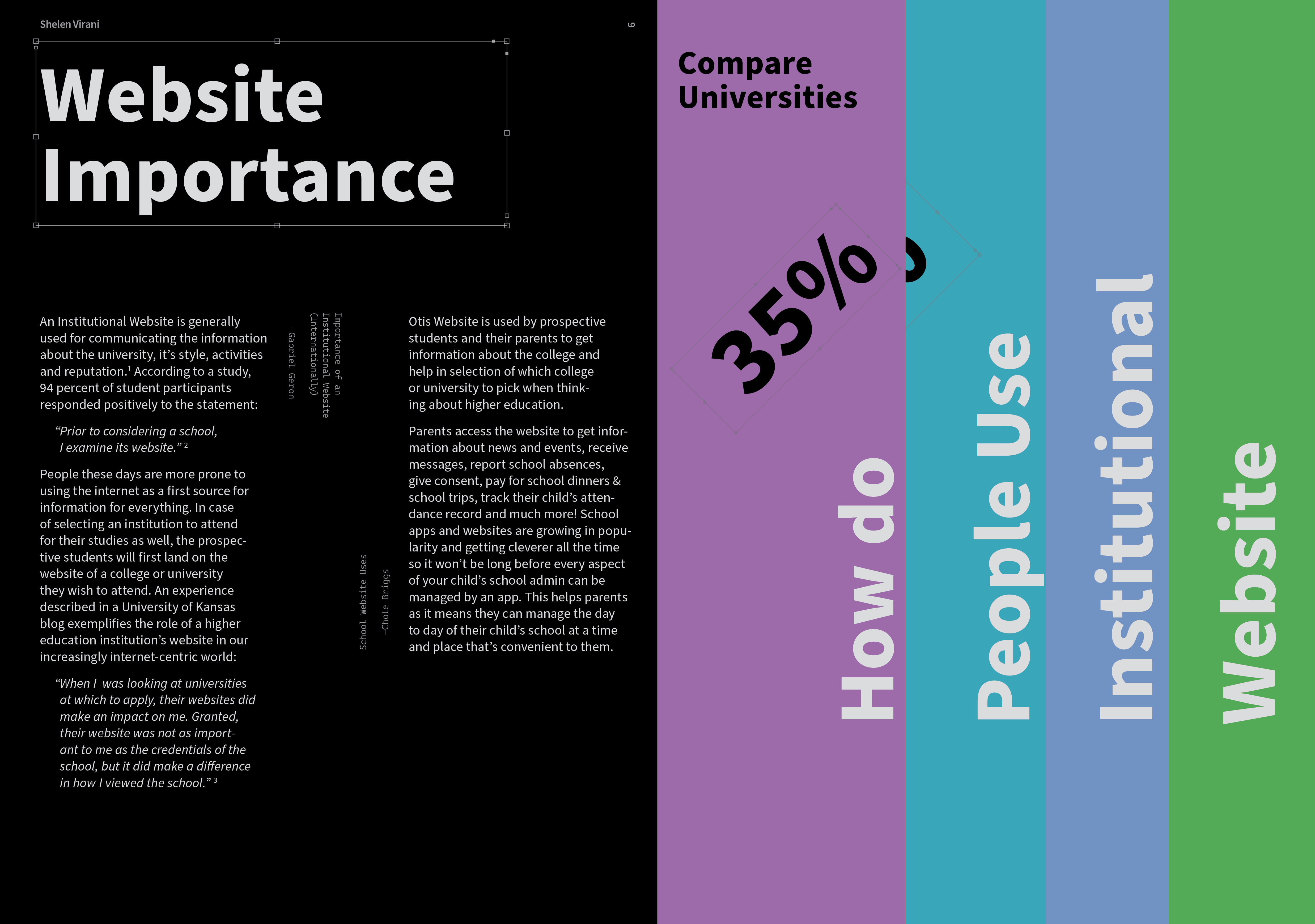
Signature 1—15.23”x6.25”








Signature 1 revised—6”x9”












Signature 2—6”x9”












Signature 2 revised—6”x9”












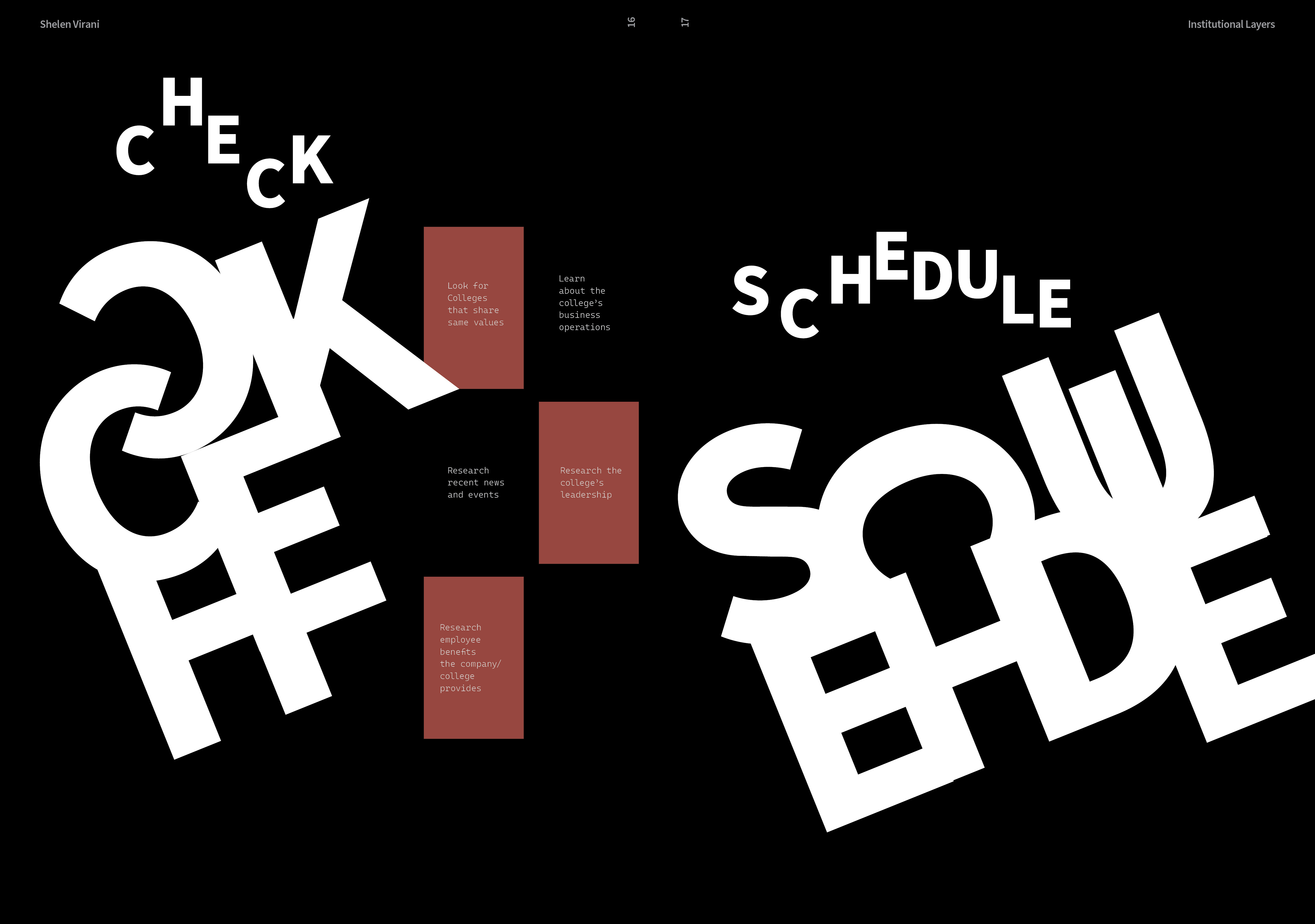
Signature 3—4.25”x7”









Signature 4—8.5”x11”